Vue.js是一种用于构建用户界面的JavaScript框架,而生成带签名的APK(Android Package Kit)是将Vue.js应用程序打包为一个可在Android设备上安装和运行的文件。本文将详细介绍如何使用Vue.js生成带签名的APK,包括原理和步骤。
生成带签名的APK的主要目的是为了应用程序的安全性和可信度。签名可以确保APK文件没有被篡改,并且可以追溯到被签名者的身份。对于发布到Google Play Store等应用商店的应用程序来说,签名是必需的,这样用户就可以确定应用程序的来源和完整性。
下面是生成带签名的APK的步骤:
Step 1: 生成Vue.js项目
首先,我们需要创建一个Vue.js项目。您可以使用Vue CLI来快速创建一个Vue.js项目。按照Vue CLI的文档说明进行安装和初始化项目。Vue CLI提供了一些默认的配置选项,您可以根据自己的需求进行自定义设置。
Step 2: 配置打包设置
在Vue.js项目的根目录下,有一个`vue.config.js`的文件。在这个文件中,您可以配置打包设置。其中一个重要的设置是`publicPath`,它指定了生成的静态文件的路径。将`publicPath`设置为相对路径,以确保打包后的文件在Android设备上正确加载。
Step 3: 打包Vue.js项目
现在,使用`npm run build`命令来打包Vue.js项目。这将生成一个名为`dist`的文件夹,其中包含打包后的静态文件。
Step 4: 创建Android项目
接下来,我们需要创建一个Android项目。您可以使用Android Studio来创建一个新的Android项目。按照Android Studio的文档说明进行安装和初始化项目。在创建新项目时,确保选择合适的目标设备和最低支持版本。
Step 5: 复制打包文件
将Vue.js项目中的打包后的`dist`文件夹中的所有文件复制到Android项目的`assets`文件夹中。`assets`文件夹通常位于Android项目的`app/src/main`目录下。
Step 6: 配置Android项目
在Android项目的`app/build.gradle`文件中,添加以下代码来告诉Android项目在加载网页时使用`WebView`组件:
```groovy
android {
// ...
defaultConfig {
// ...
manifestPlaceholders = [
'appPackageName': applicationId,
'myWebUrl': "'file:///android_asset/index.html'"
]
}
// ...
}
```
这将使Android项目在启动时加载`assets`文件夹中的`index.html`文件。
Step 7: 生成签名文件
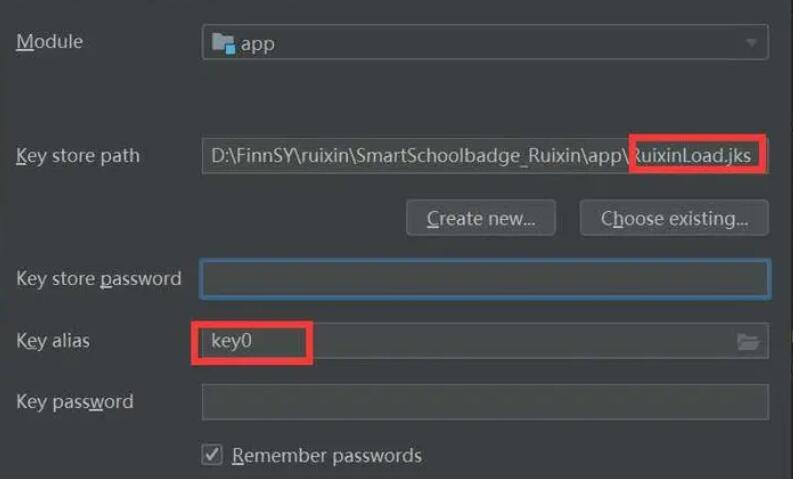
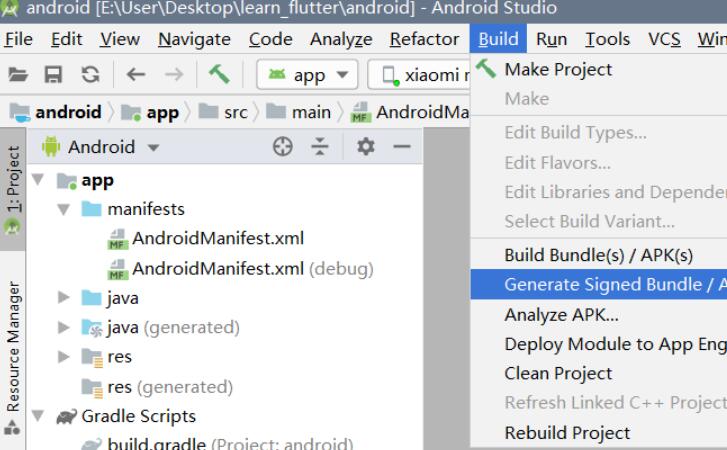
在Android Studio中,选择“Build”->“Generate Signed Bundle / APK”来生成签名文件。按照向导的指示填写相关信息,并选择一个签名文件和相应的密钥。
Step 8: 生成APK
完成签名文件的生成后,您可以使用Android Studio来生成APK文件。选择“Build”->“Build Bundle(s) / APK(s)”->“Build APK(s)”来开始生成APK文件。生成的APK文件将位于Android项目的`app/build/outputs/apk`目录中。
这就是生成带签名的APK的详细步骤了。通过遵循这些步骤,您可以将Vue.js应用程序打包为一个带有签名的APK文件,并在Android设备上进行安装和运行。值得注意的是,签名文件的保密性非常重要,只有您自己可以访问和使用它。
希望本文对您理解如何生成带签名的APK文件有所帮助。如果您对Vue.js、Android开发或签名过程有疑问,请随时发问。